
- #BOOTSTRAP STUDIO CHANGE SAVE PATH ASSETS HOW TO#
- #BOOTSTRAP STUDIO CHANGE SAVE PATH ASSETS CODE#
- #BOOTSTRAP STUDIO CHANGE SAVE PATH ASSETS ZIP#
- #BOOTSTRAP STUDIO CHANGE SAVE PATH ASSETS DOWNLOAD#
Wrap inputs inside to control input widths. form-control class applied are now 100% wide by default. form-control class on the element to style. For focus colors and rounded corners, apply the.

#BOOTSTRAP STUDIO CHANGE SAVE PATH ASSETS CODE#
Read its source code to see the specific changes implemented. Bootstrap template with responsiveness disabled This disables the "mobile site" aspects of Bootstrap. You'll still need Respond.js for IE8 (since our media queries are still there and need to be processed). Don't worry, the extra-small device grid scales to all resolutions. col-xs-* classes in addition to, or in place of, the medium/large ones.

#BOOTSTRAP STUDIO CHANGE SAVE PATH ASSETS HOW TO#
Here's how to disable this feature so your page works like in this non-responsive example. Now let's try an example using the above template.Bootstrap automatically adapts your pages for various screen sizes. More details about each of the elements in this above piece of code will be discussed in the chapter Bootstrap CSS Overview. Just make sure to include jQuery library before you include Bootstrap library. Here you can see the jquery.js, and files that are included to make a normal HTM file to the Bootstrapped Template.

#BOOTSTRAP STUDIO CHANGE SAVE PATH ASSETS DOWNLOAD#
The dist/ folder includes everything listed in the precompiled download section above.ĭocs-assets/, examples/, and all *.html files are Bootstrap documentation.Ī basic HTML template using Bootstrap would look like this − The files under less/, js/, and fonts/ are the source code for Bootstrap CSS, JS, and icon fonts (respectively). If you have downloaded the Bootstrap source code then the file structure would be as follows − Fonts from Glyphicons are included, as it is the optional Bootstrap theme.
#BOOTSTRAP STUDIO CHANGE SAVE PATH ASSETS ZIP#
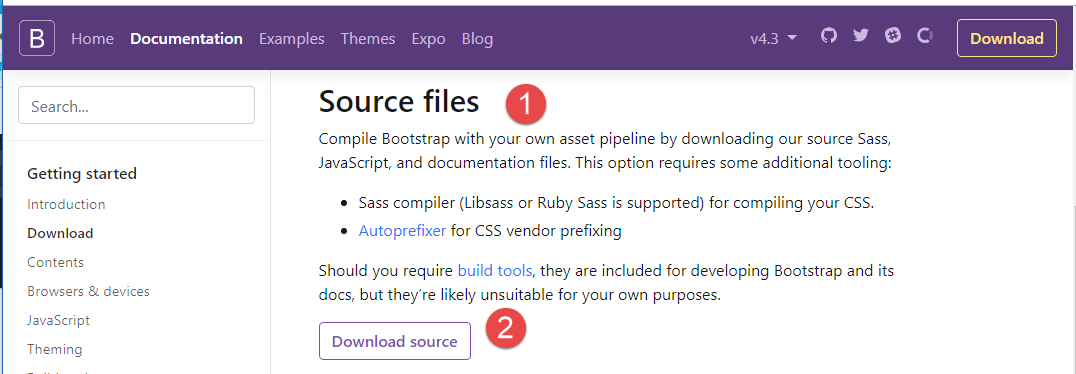
Once the compiled version Bootstrap is downloaded, extract the ZIP file, and you will see the following file/directory structure −Īs you can see, there are compiled CSS and JS (bootstrap.*), as well as compiled and minified CSS and JS (bootstrap.min.*). At the time of writing this tutorial the latest version (Bootstrap 3) was downloaded. As the files are complied and minified you don't have to bother every time including separate files for individual functionality. For compiling LESS files into CSS, Bootstrap officially supports only Recess, which is Twitter's CSS hinter based on less.js.įor better understanding and ease of use, we shall use precompiled version of Bootstrap throughout the tutorial. If you work with Bootstrap's uncompiled source code, you need to compile the LESS files to produce usable CSS files. No documentation or original source code files are included.ĭownload Source − Clicking this, you can get the latest Bootstrap LESS and JavaScript source code directly from GitHub. When you click on this link, you will get to see a screen as below −ĭownload Bootstrap − Clicking this, you can download the precompiled and minified versions of Bootstrap CSS, JavaScript, and fonts. You can download the latest version of Bootstrap from. We will also discuss the Bootstrap file structure, and demonstrate its usage with an example. This chapter will explain how to download and setup Bootstrap.

It is very easy to setup and start using Bootstrap.


 0 kommentar(er)
0 kommentar(er)
